Saturday, November 5, 2011
Friday, July 22, 2011
Friday, July 15, 2011
Thursday, July 14, 2011
Tuesday, July 12, 2011
Tuesday, July 5, 2011
Wednesday, June 22, 2011
city lights by Andrew Donohue
the speed can be controlled by sliding the mouse near the bottom
Tuesday, June 21, 2011
Friday, June 17, 2011
Tuesday, June 14, 2011
Saturday, June 11, 2011
Friday, June 10, 2011
Thursday, June 9, 2011
Wednesday, June 8, 2011
Tuesday, June 7, 2011
Monday, June 6, 2011
Friday, June 3, 2011
Thursday, June 2, 2011
Tuesday, May 31, 2011
Instant Leaderboard
check out http://www.shspublishing.com/
Wednesday, May 25, 2011
Leah Giberson's collage of works
laid out on the floor photo-ed and crunched
another abstract phenomnenon
clicks through to original by gregbiche
Found this really cool word art at Flickr
click through to see the original
Tuesday, May 24, 2011
MOTION GRAPHICS Example
Check out how this graphic speeds up as you move your mouse to the right near the bottom of the rectangular area.
fflipbook automatically records eyeball stats (i.e. how long it is looked at and how much the mouse is moved on it)
and click through stats are recorded as well (including where it was clicked, and from which viewing it was clicked)
fflipbook MOTION GRAPHICS are web based programs that will activate any web based image in a few seconds and give it a traceable click through behavior. The target for the click through from the above MOTION GRAPHIC connects you right back to the prototype fflipbook interface.
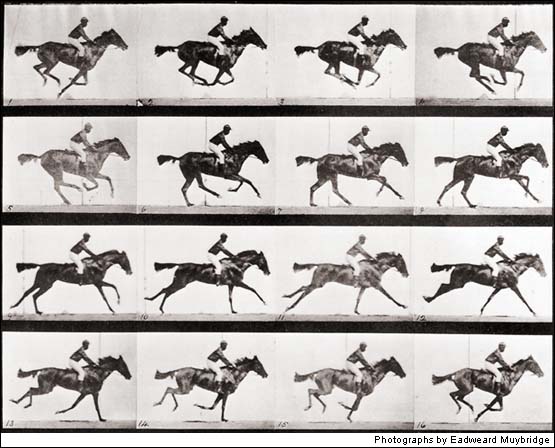
Here is the original Muybridge source image - Galloping Horse from 1878:

Subscribe to:
Comments (Atom)